반응형
⭐DOM(문서 객체 모델) => Document(문서) Object(객체) Model(모델)
문서에 접근하기 위한 표준이다.
그렇다면 문서 객체란 무엇일까?
문서 객체란 <html>,<body>와 같은 html문서의 태그들을
자바스크립트가 이용할 수 있도록 객체로 만드는 것을 문서 객체라고 한다.

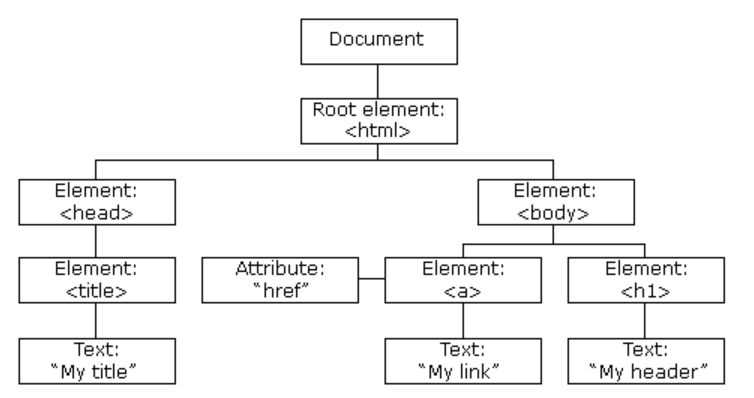
DOM 트리(Tree)
DOM의 Model은 tree 형식의 자료구조를 가지고 있기 때문에
tree 자료구조를 알고있다면 이해하기가 더욱 수월하다.

- JavaScript는 페이지의 모든 HTML 요소를 변경할 수 있다.
- JavaScript는 페이지의 모든 HTML 속성을 변경할 수 있다.
- JavaScript는 페이지의 모든 CSS스타일을 변경할 수 있다.
- JavaScript는 기존 HTML 요소 및 속성을 제거할 수 있다.
- JavaScript는 새로운 HTML 요소 및 속성을 추가할 수 있다.
- JavaScript는 페이지의 모든 기존 HTML 이벤트에 반응 할 수 있다.
- JavaScript는 페이지에서 새로운 HTML 이벤트를 만들 수 있다.
⭐DOM selector
// id로 선택할때
document.getElementById("first");
// 그외 태그 및 클래스 등 단수 복수 선택. (쿼리 셀렉터는 CSS선택자와 같다.)
document.querySelector("h1"); // 제목태그 선택
document.querySelector('.second'); // 클래스 선택
// 여러개 선택
document.querySelectorAll('li');
// 태그의 속성 set/get
var li = document.querySelector('li'); // li태그 변수로 저장
li.getAttribute('random'); // 랜덤 속성 값 불러오기
li.setAttribute('random', '10000'); // 랜덤속성 수정
// css 속성바꾸기
h1.style.color = 'red'; // 글자색을 빨간색으로
// 클래스 사용
h1.classList.add('cool'); // 쿨 클래스 추가
h1.classList.remove('cool'); // 제거
h1.classList.toggle('cool'); // 토글 (제거/추가 반복)반응형
'Front-End > Java Script' 카테고리의 다른 글
| [자바스크립트] 마우스 클릭 또는 키보드 입력시 소리출력하기 (2) | 2021.06.01 |
|---|---|
| [GitHub] 사용법 및 GitHub Desktop을 활용하기 (0) | 2021.05.31 |
| [자바스크립트] 기본문법(조건문,배열,내장함수,함수,객체) 정리 (0) | 2021.05.26 |