Bootstrap
The most popular HTML, CSS, and JS library in the world.
getbootstrap.com
부트스트랩이란?
각종 사용하는 레이아웃, 버튼, 입력창 등의
디자인을 CSS와 Java Script로 만들어 놓은것이며
부트스트랩의 장점
1. 쉽게 반응형 웹사이트 개발
2. 이미 스타일된(CSS) 요소를 사용하여 개발 시간이 절약 된다.
3. 버그 발생 가능성을 처리해줌으로써 개발자가 반복 작업에서
실수하기 쉬운 부분을 커버해줍니다.
4. 유지보수가 효율적이다.
부트 스트랩의 단점
1. 초기 학습시간이 필요하다.
2. 제작자의 의도된 제약 사항에 걸려 유연하게 개발하는데 한계가 있다.
부트스트랩 사용방법
1. CDN 방법
Bootstrap
The most popular HTML, CSS, and JS library in the world.
getbootstrap.com



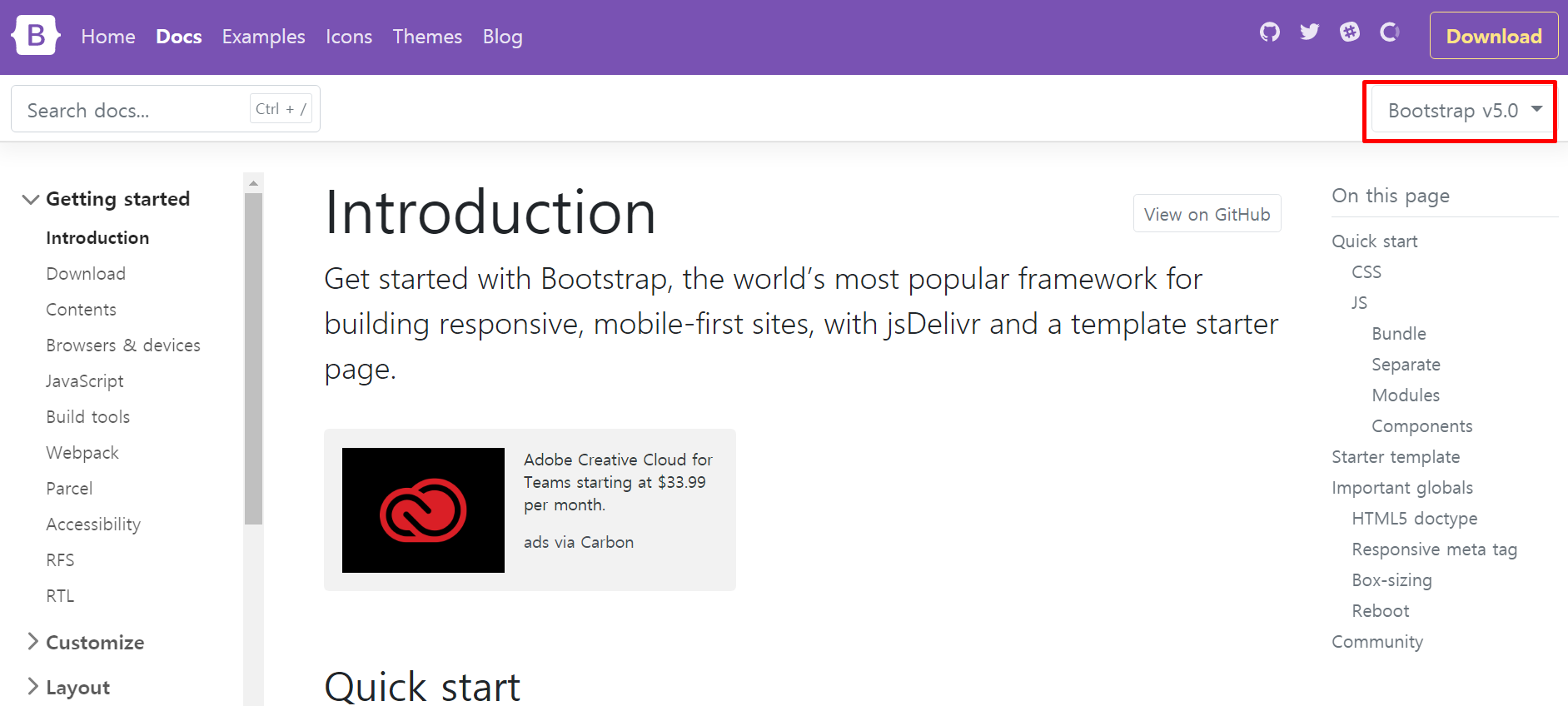
Bootstrap v5.0은 새롭게 출시한 버전이라서 v4.6을 사용하는것을 추천드립니다.
버전 선택이 끝났다면 밑으로 조금 내리셔서 Copy 해주고
원하는 곳에 붙여넣으면 끝

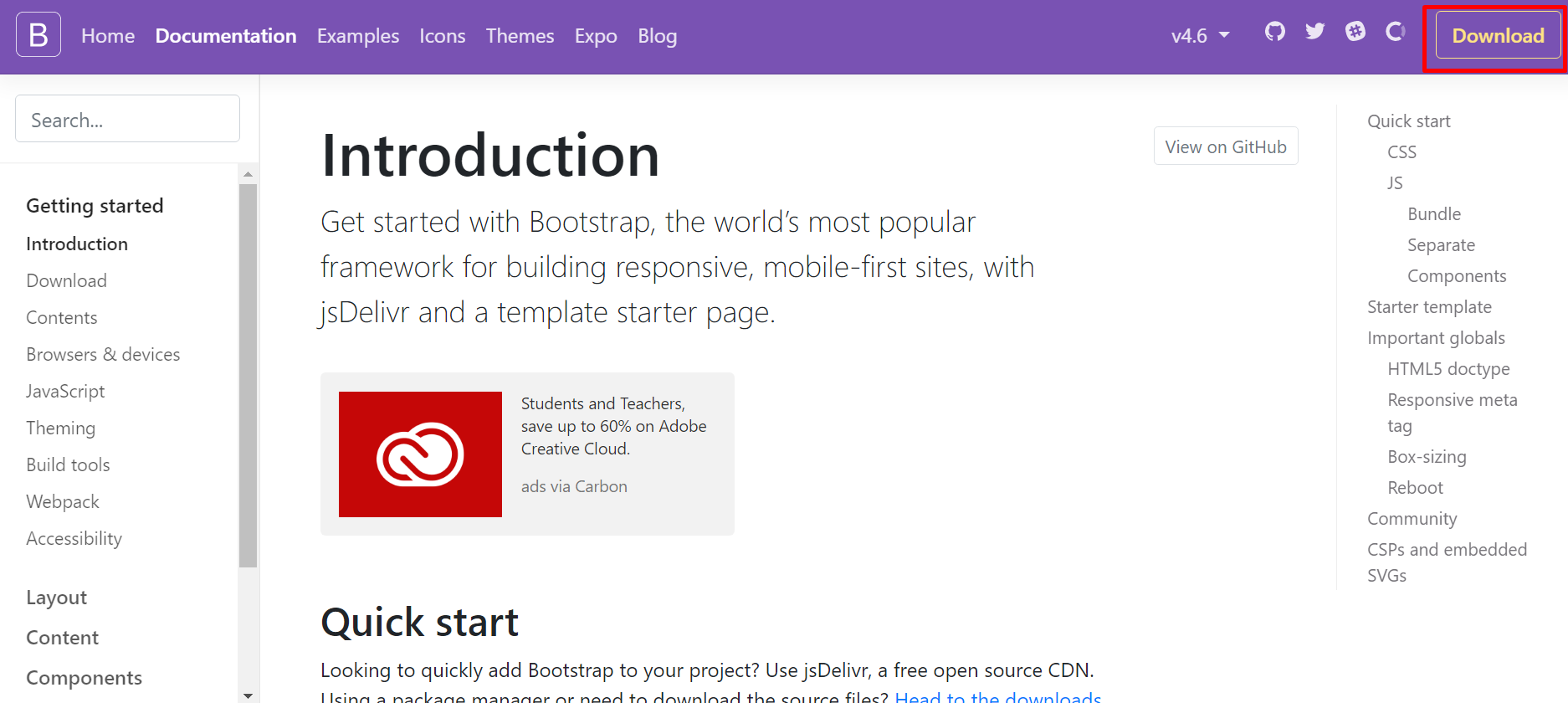
2. Local 다운 방법


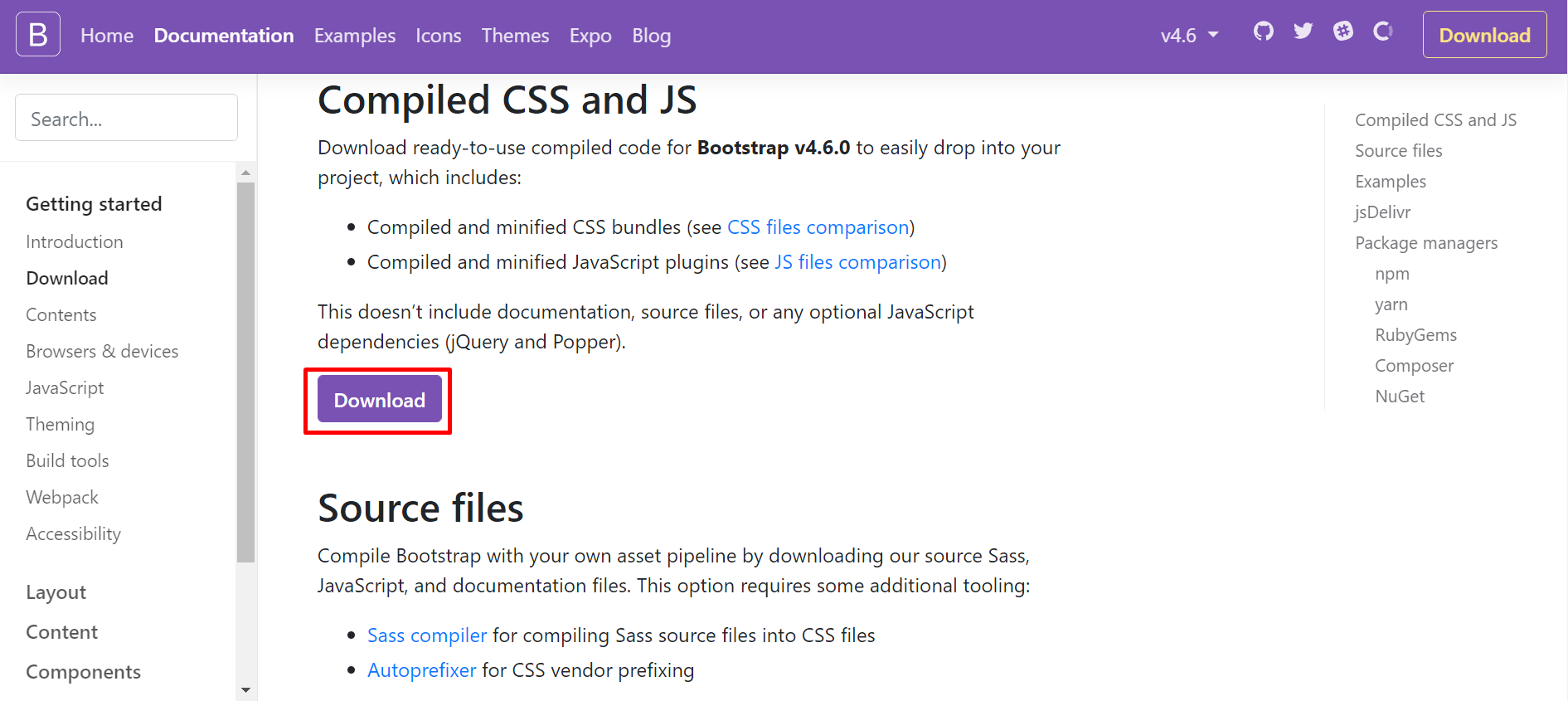
다운로드가 끝나면 압축을 풀게되면 CSS와 JS폴더가 생성된다.
그리고 폴더2개를 부트스트랩 사용원하는곳에 붙여넣어준다.

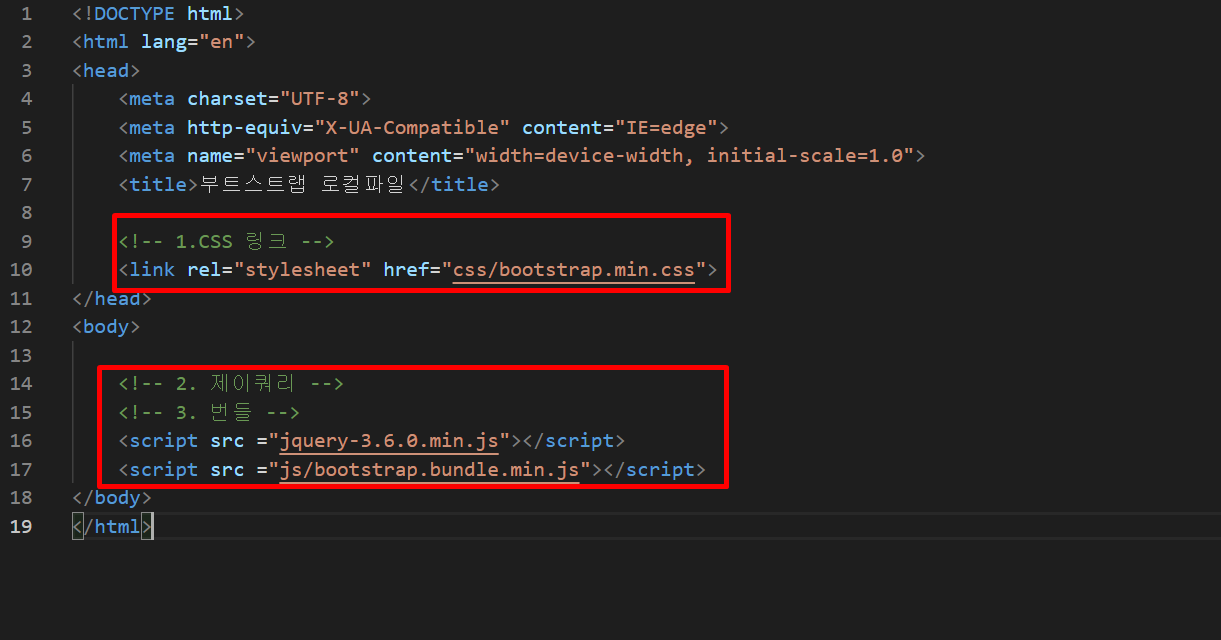
그리고 부트스트랩을 사용하기 위해서는 3가지가 필요하다.
CSS링크, jQuery, bundle 이다.

그런데 jQuery는 따로 다운로드를 해야만 한다.
jQuery
What is jQuery? jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers.
jquery.com



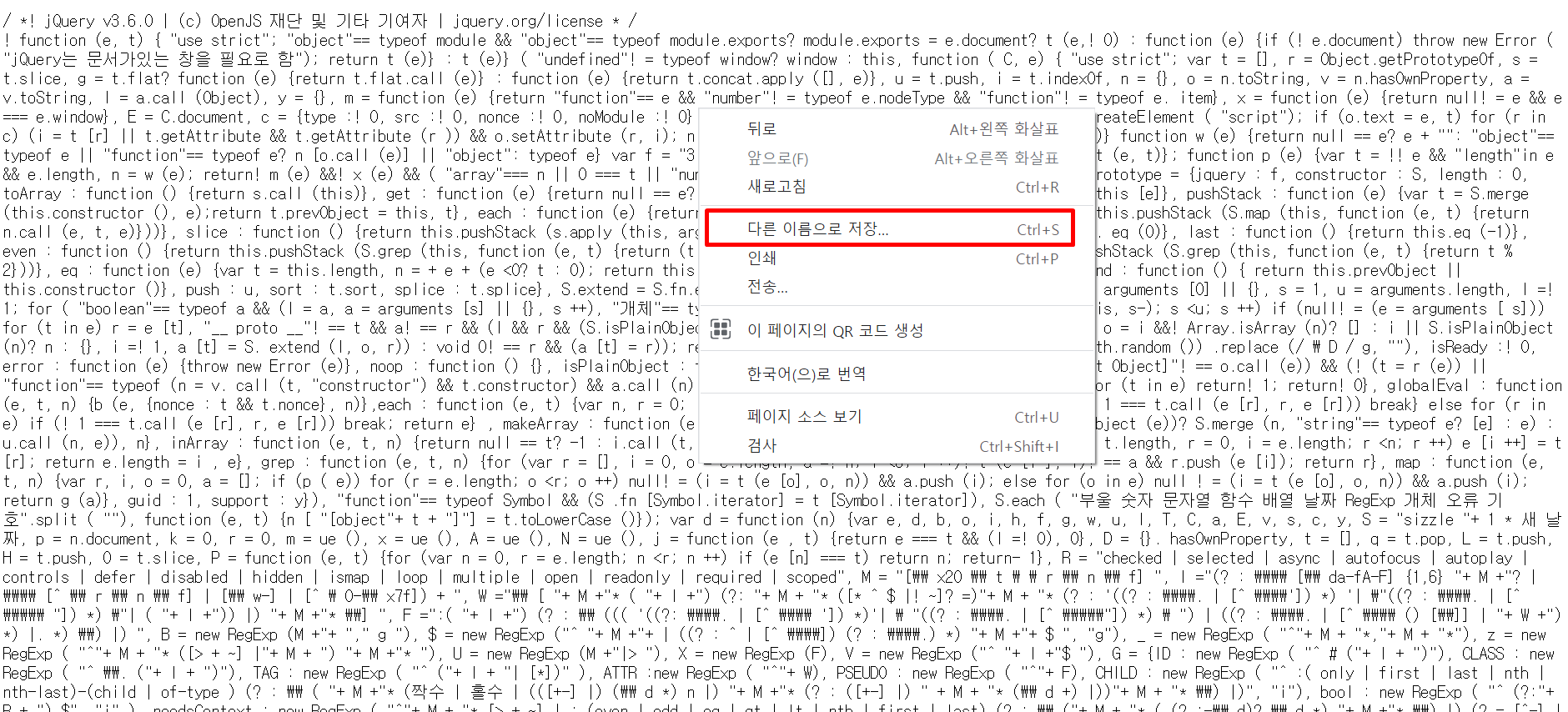
다운로드가 끝났다면 다른 이름으로 저장을 하여부트스트랩 사용을
원하는 곳에 소스를 작성하면 끝이난다.
'Front-End > Bootstrap' 카테고리의 다른 글
| [Bootstrap] 2. 부트스트랩 반응형 그리드 알아보기 (0) | 2021.06.02 |
|---|