반응형
사용자가 웹 사이트로 정보를 보낼 수 있는 요소는 모두 form
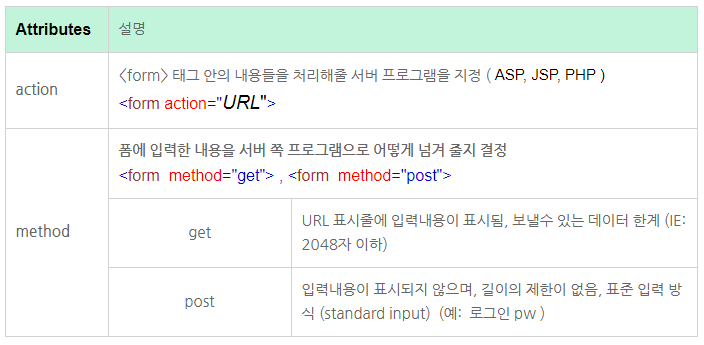
form은 사용자가 웹브라우저에 입력한 정보를 서버로 넘겨주는 역할을 한다.
사용 방법은 <form[속성 = "속성값"]>폼 요소</form>

<input> 태그의 사용방법은
<input type = "유형" [속성 = "속성값"]>
| Value | Description |
| hidden | 사용자에게 보이지 않고 폼 입력값에 추가되어 서버로 전달 |
| text | 텍스트 상자 |
| search | 검색 상자 |
| tel | 전화번호 입력 필드 |
| url | url 주소 필드 |
| 메일주소 입력필드 | |
| password | 비밀번호 입력필드 |
| date | 사용자 지역을 기준으로 날짜(년,월,일) 입력 |
| time | 사용자 지역을 기준으로 시간 입력 |
| number | 숫자를 조절할 수 있는 화살표 입력 |
| color | 색상표 입력 |
| checkbox | 여러개 선택할 수 있는 체크박스 |
| radio | 여러 항목중 1개만 선택가능한 라디오 버튼 |
| file | 파일을 첨부할 수 있는 버튼 |
| submit | 서버로 전송 버튼 |
| image | submit 버튼 대신 사용할 이미지 |
| reset | 입력한 정보를 리셋 |
| button | 버튼 입력 |
| range | 숫자를 조절할 수 있는 슬라이드 막대 입력 |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폼 태그, 입력</title>
</head>
<body>
<form action="">
<!-- 일반 텍스트 입력-->
<div>
<label>이름</label>
<input type="text" autofocus required> //창을 클릭하지않아도 된다.
</div>
<br>
<!-- 비밀번호 입력 -->
<div>
<label>비밀번호</label>
<input type="password" minlength="4" maxlength="7">
</div>
<br>
<form action="">
<!-- 이메일 입력-->
<div>
<label>이메일</label>
<input type="email" placeholder="이메일을 입력해주세요.">
</div>
<br>
<!-- 장문의 글 입력: Textarea-->
<div>
<label>메세지</label>
<textarea name="" id="" cols="30" rows="10"></textarea>
</div>
<br>
<!-- 선택입력: Select / Option 입력-->
<div>
<label>성별</label>
<select name="" id="">
<option value="남성">남성</option>
<option value="여성">여성</option>
</select>
</div>
<br>
<!-- 숫자입력: number-->
<div>
<label>나이</label>
<input type="number">
</div>
<br>
<!-- 날짜 입력 -->
<div>
<label>생년월일</label>
<input type="date">
</div>
<br>
<!-- 여러개중 하나를 선택 : radio 버튼 name을 같게해줘야한다. 그래야 중복x-->
<div>
<label>멤버쉽</label>
<br><br>
<input type="radio" name="membership" checked>심플
<input type="radio" name="membership">스탠다드
<input type="radio" name="membership">슈퍼
</div>
<br>
<!-- 다중선택 cheackbox는 이름을 다 다르게 해줘야한다. 그래야 중복o-->
<div>
<label>구매내역</label>
<br>
<input type="checkbox" name ="like">오토바이
<input type="checkbox" name ="like2">자동차
<input type="checkbox" name ="like3">보트
</div>
<!-- 서버로 전송(submit) 버튼 -->
<button type = "submit">전송</button>
<button type = "reset">리셋</button>
</form>
</body>
</html>
|
cs |
반응형
'Front-End > HTML' 카테고리의 다른 글
| HTML 크롬 익스플로어 IE 호환 문제가 아닌 경로 문제 (0) | 2021.11.04 |
|---|---|
| 무료 HTML 템플릿 사이트 5가지 (2) | 2021.10.04 |
| [HTML] 테이블Table 및 목록List 사용법 정리 (0) | 2021.05.12 |