반응형
Position 속성
- fixed
- relative
- absolute
- static 기본
※ absolute 속성을 쓰기 위해서는 부모의 Position이 static 여서는 안된다.

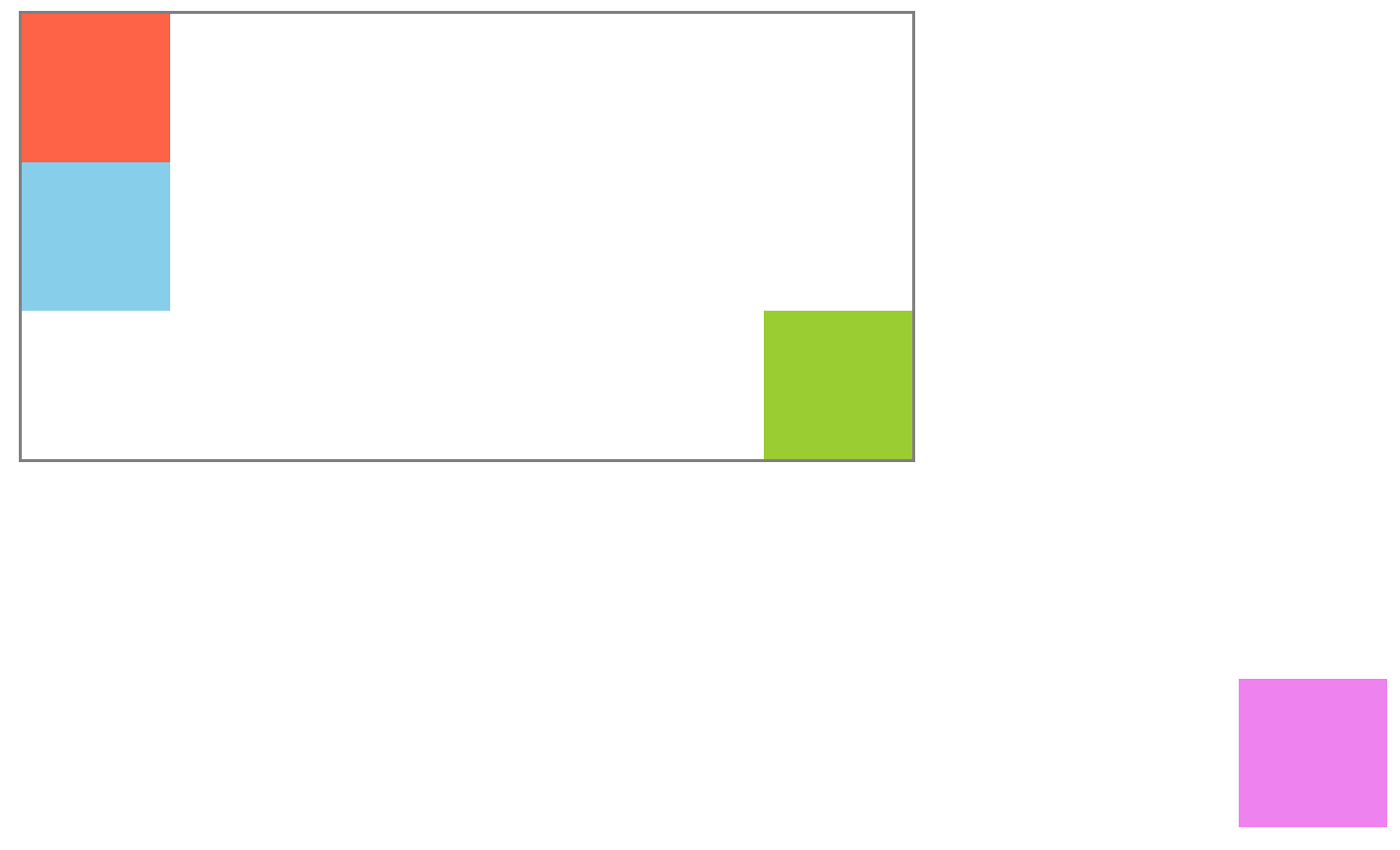
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>포지션</title>
<style>
.container {
width: 600px;
margin: 0 auto;
height: 300px;
position: relative;
border: 2px solid gray;
}
.box {
width: 100px;
height: 100px;
}
.red {
background: tomato;
}
.green {
background: yellowgreen;
}
.blue {
background: skyblue;
}
/* 상대좌표 : 원래 위치에서 이동*/
.relative {
position: relative;
bottom: 15px;
left: 25px;
}
/* 절대좌표 : 상위 기준 태그(contaniner)에서 이동 */
.absolute {
position: absolute;
bottom: 0;
right: 0;
}
/* 화면의 기준으로 이동 */
.fixed {
background: violet;
position: fixed;
bottom : 20px;
right : 20px;
}
</style>
</head>
<body>
<div class = "container">
<div class="box red"></div>
<div class="box green absolute"></div>
<div class="box blue"></div>
<div class="box fixed"></div>
</div>
</body>
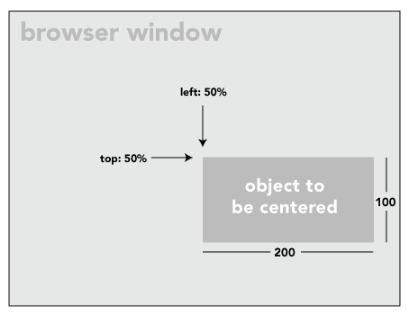
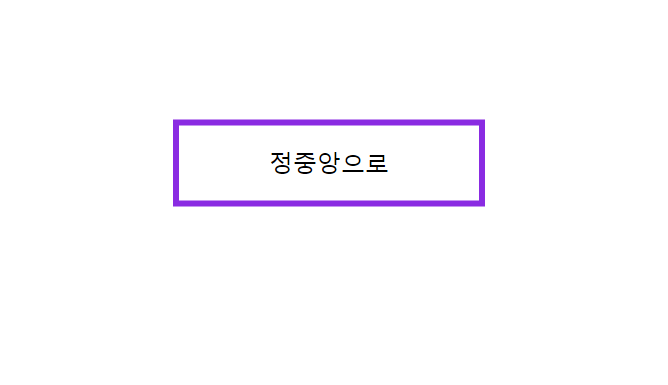
</html>화면의 정가운데 박스의 내용도 가운데에 넣기


박스의 꼭짓점 기준으로 가운데정렬이 되어
margin을 박스 절반만큼 줄여주거나 가로정렬, 세로정렬을 해준다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>화면가운데</title>
<style>
.box{
width: 200px;
height: 50px;
border: 4px solid blueviolet;
}
.center1{
position: absolute;
top: 50%;
left: 50%;
/* 화면 가운데로 보내기 위해서 마진을 박스의 절반만큼 */
margin-top: -25px;
margin-left: -100px;
}
.center2{
position: absolute;
top: 50%;
left: 50%;
/* 화면 가운데 */
transform: translate(-50%, -50%);
}
.flex {
display: flex;
/* 가로정렬 */
justify-content: center;
/* 세로정렬 */
align-items: center;
}
</style>
</head>
<body>
<div class="box center2 flex">정중앙으로</div>
</body>
</html>
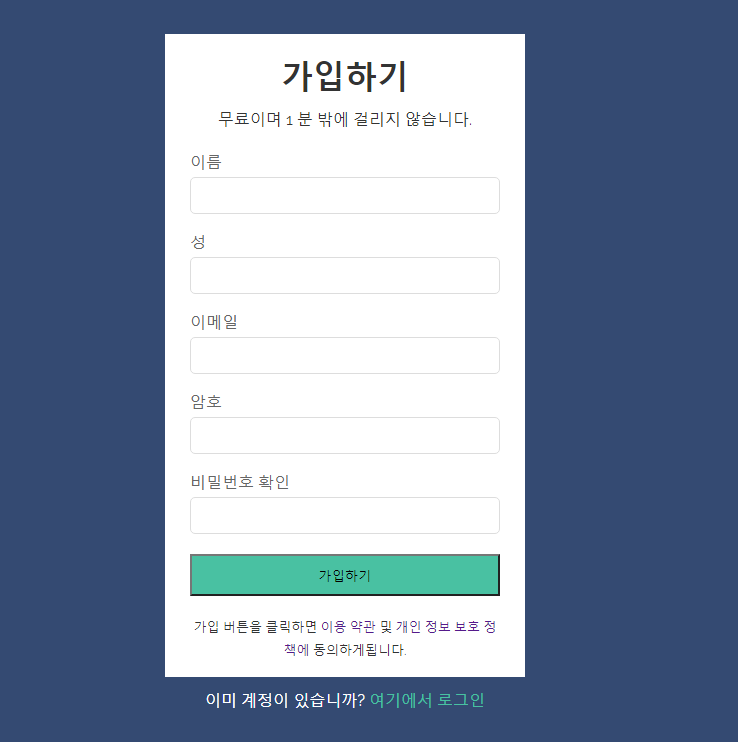
# Form CSS 실습

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Form Styling</title>
<link
href="https://fonts.googleapis.com/css?family=Raleway"
rel="stylesheet"
/>
<style>
* {
/*
선택자 *은 모든 태그에 적용
마진과 패딩을 0으로 초기화
*/
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
/*
-Background color is #344a72
*/
background-color: #344a72;
font-family: Raleway;
color: white;
line-height: 1.8;
}
a {
/*
Underlined links are ugly :)
*/
/* a태그의 밑줄 보기싫을때 none으로 삭제 */
text-decoration: none;
}
#container {
/*
가로길이를 최대 400px로 하고 가운데 맞춤
*/
max-width: 400px;
margin: 30px auto;
padding: 20px;
}
.form-wrap {
/*
폼태그 내용을 바탕화면 흰색 글자 #333색
*/
background-color: white;
color: #333;
padding: 15px 25px;
}
.form-wrap h1, .form-wrap p {
/*
제목과 글자를 가운데 맞추기
*/
text-align: center;
}
.form-wrap .form-group {
/*
위쪽 간격을 띄우기
*/
margin-top: 15px;
}
.form-wrap .form-group label {
/*
라벨을 블록태그로 바꿈
*/
/* 라벨이 올라옴 */
display: block;
color: #666;
}
.form-wrap .form-group input {
/*
가로 길이 100% 패딩을 보기 좋게
*/
width:100%;
padding: 10px;
border: 1px solid #ddd;
border-radius: 5px;
}
.form-wrap button {
/*
버튼도 블록으로 바꾸고 가로 100%
색은 #49c1a2
*/
display: block;
width: 100%;
background-color: #49c1a2;
padding: 10px;
margin-top: 20px;
/* 마우스의 커서가 바뀐다. */
cursor: pointer;
}
.form-wrap button:hover {
/*
버턴에 마우스 올릴때 색깔
*/
background-color: #37a08e;
}
.form-wrap .bottom-text {
/*
글자 크기를 작게
*/
font-size: 13px;
margin-top: 20px;
}
footer {
/*
가운데
*/
text-align: center;
margin-top: 10px;
}
footer a {
/*
Footer link color is #49c1a2
*/
color: #49c1a2;
}
</style>
</head>
<body>
<div id="container">
<div class="form-wrap">
<h1>Sign Up</h1>
<p>It's free and only takes a minute</p>
<form>
<div class="form-group">
<label for="first-name">First Name</label>
<input type="text" name="firstName" id="first-name" />
</div>
<div class="form-group">
<label for="last-name">Last Name</label>
<input type="text" name="lastName" id="last-name" />
</div>
<div class="form-group">
<label for="email">Email</label>
<input type="email" name="email" id="email" />
</div>
<div class="form-group">
<label for="password">Password</label>
<input type="password" name="password" id="password" />
</div>
<div class="form-group">
<label for="password2">Confirm Password</label>
<input type="password" name="pasword2" id="password2" />
</div>
<button type="submit" class="btn">Sign Up</button>
<p class="bottom-text">
By clicking the Sign Up button, you agree to our
<a href="#">Terms & Conditions</a> and
<a href="#">Privacy Policy</a>
</p>
</form>
</div>
<footer>
<p>Already have an account? <a href="#">Login Here</a></p>
</footer>
</div>
</body>
</html>
반응형
'Front-End > CSS' 카테고리의 다른 글
| [Materializecss] 색상, 이미지, Gird, 버튼, 테이블, Card 구성하기 (1) | 2021.06.02 |
|---|---|
| [CSS] Grid 그리드(레이아웃) 정리 (0) | 2021.05.24 |
| [CSS] Flexbox(레이아웃) 정리 (0) | 2021.05.17 |
| [CSS] Box박스 모델 및 글꼴 사용법 정리 (0) | 2021.05.14 |
| [CSS] StyleSheet스타일시트 및 선택자 사용법 정리 (0) | 2021.05.13 |